Kunden-Login |
||
Newsletter |
||
|
Die Arbeit mit cssnow in der Praxis In dieser Übersicht erfahren Sie wie Sie mit cssnow eine Website erstellen.
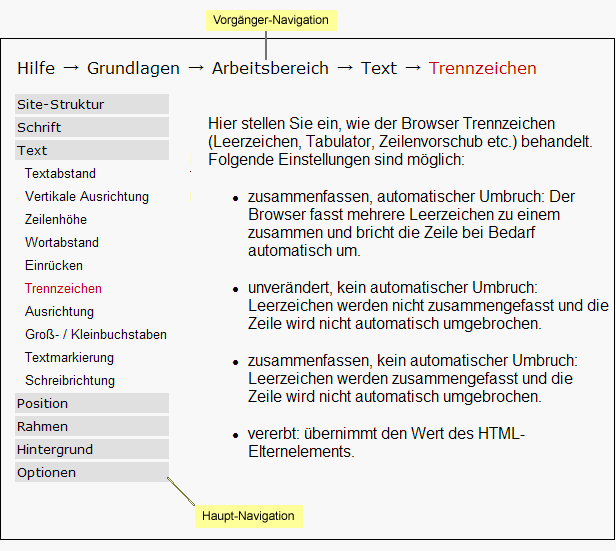
Speichern Sie Ihr Projekt als Javascript-Datei. Diese wird anschließend im 'Kopf-Bereich' Ihrer Webseiten eingebunden. Beispiel: <head> Für die Vorgänger-Navigation (Breadcrumb) wird folgende Zeile eingefügt : Dort, wo die Navigation erscheinen soll, wird folgende Zeile eingefügt: In der Hilfedatei von cssnow sieht das Ergebnis beispielsweise so aus: |